

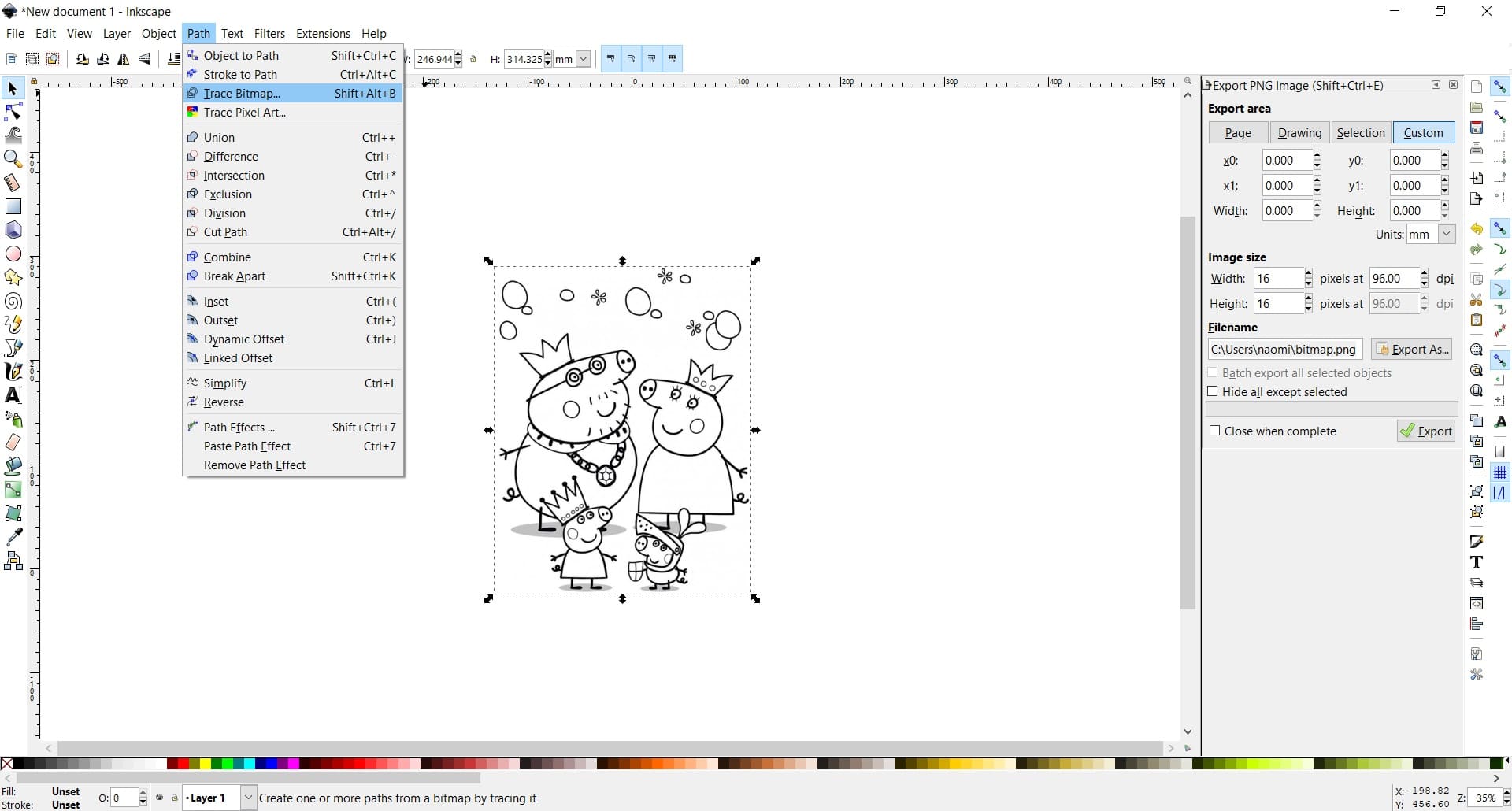
(See this article for more tips on Inkscape save settings for use with Origin).3D Design: Creating Printable Solid Shapes from SVG Files with Inkscape and FreeCAD Note that Inkscape defaults to a visual bounding box, which includes stroke width in its calculation of the bounding box's dimensions. To change this, go to Edit > Preferences > Tools and select Geometric Bounding box. Keep in mind that Inkscape includes stroke width in its calculation of its bounding boxes. Check your units to confirm that they are what you intend for your project. You can group the object for better handling by selecting all parts and pressing


This step is only needed if you imported the DXF via drag-and-drop.If you've converted your DXF to an SVG and Origin still shows an error regarding opening the file, export your SVG in Inkscape as PDF and then re-open the PDF in Inkscape and save it as SVG following the instructions here. There is also a difference between importing a document via drag-and-drop or the open dialog. It’s best to read through this article before, as some steps might not be needed. Now it depends on which software was used to generate the DXF.You can do this either with drag-and-drop or via the menu 'File' > 'Open' This article explains how to convert a DXF file with Inkscape in ten steps to a Origin cuttable SVG. Although Origin is not designed to accept DXF files, you can use Inkscape to convert some of your two-dimensional data into an SVG file that is cuttable with Origin. The DXF file format is a CAD file format that was designed to produce an exact representation of AutoCad DWF files.


 0 kommentar(er)
0 kommentar(er)
